ブログを始めたころに、実際につまづいたポイントです。
同じように困っている方の参考になればうれしいです。
スポンサーリンク
スマホで見ると字余り-その1・・・読みにくさマックス
PCで読みやすいように書くと、スマホで見ると変な所で改行されて読みにくいことに気が付く。最優先することじゃないのは解っているが、やはり気に入らない。月間副業さんのお知恵を借りる。

方法は4つあるらしい。
①プラグインを利用してWordPressをスマホ表示に対応させる
WordPressは複雑なので、プラグインを消しても元に戻らないこともあるらしい。魔法使いなら倒せば魔法は解けるんだが、危険な感じがするのでパス。
②レスポンシブデザインに対応したWordPressのテーマを使う
”テーマを変えるとサイト自体の雰囲気がガラっと変わってしまうこともあります。” そんなことは僕でもわかる。今使っているCOCOONも対応していることになっているけどな。
③既存のテーマをカスタマイズしてスマホ表示に対応させる
CSSのメディアクエリという機能を使って、パソコン表示用とスマホ表示用のスタイルを分け、画面の大きさによってそのスタイルを切り替えるという方法。プロミングっぽいことをするらしい。
ただ、テーマを変えた場合に記述したコードは全て消えてしまうそうな。EXCELで一生懸命マクロを作ってもバージョンが変わると動かなくなるのと同じようなもんかな。これもパス。
④画面サイズにより、スマホ表示に対応したテーマに切り替える方法
「Multi Device Switcher」というプラグインを追加して、PCとスマホでテーマを使い分けるということのよう。これが簡単かつ安全そうかな。
Multi Device Switcherをインストールしてみたが、テーマの設定画面でプレビューが表示されなくなってしまった。プラグインをアンインストールしてみても変化なし。やらかしてしまった。

③のCSS追加もやってみたが、スマホで見ても変化なし。なんの知識もなくやっているのだから当然か。やはり世の中甘くない。もう疲れたので、また今度にしよう。
スマホで見ると字余り-その2(解決編)
やっぱりスマホで見た時の改行位置のずれがみっともない。
方法が判明。画面の大きさに応じて文字の大きさを変える方法があるらしい。
前回もCSSでチャレンジしたが、書き込むところが間違っていたらしい。
検索して龍那さんの記事を見つけた。https://note.com/ryu_na11/n/nef5169526698
これは参考になりそうだ。
手順は、こんな感じ。
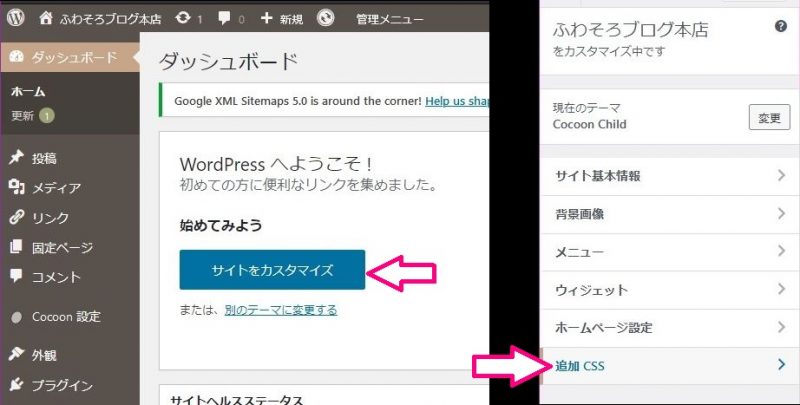
設定画面のデザインをクリックして、スパナマークを選ぶ・・・あれ? 無いよ。
ここで気づく、『はてなブログ』とWordPressは設定のやり方が違うんだぁ。
WordPress内をいろいろこねくり回して、やっと発見。ダッシュボードのサイトのカスタマイズを開くと”追加CSS”という項目があるじゃないですか。前回は気が付かなかったな。

ここに、龍那さんの記事の内容そのままで書き込んでみる。通常は文字の大きさが16pxだが、画面が480px以下の時は文字の大きさを14pxにしなさいという命令らしい。

・・・反映されない。
そういえば、前回調べていた時に見たブログの記事には”<style>”なんてなかったな。
消してみよう。

反映されました。スマホで見てみるとPC版よりも小さな文字となり、改行された感じも違和感なし。
めでたし、めでたし。
目次から記事に飛ぶには?
”読み易いブログにするには?”で検索すると、まず要点を箇条書きで書けとある。
実際に検索上位のブログを見ると、確かに冒頭に箇条書きで目次がある。そして、それをクリックするとその記事へ飛ぶようにできている。ふむふむ・・・確かにわかり易いので読み易い。
ん? 飛ぶ? ・・・どうやったらそうなるんだろう?
調べました。『アンカーリンク』とか『ページ内リンク』とか言うらしい。手順は下記の通り。
(YUMEさんその他方の記事に学ぶ)
1.目次のテキスト(文)1行選択する
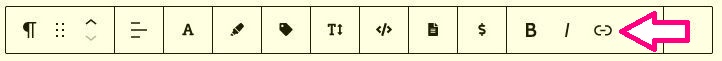
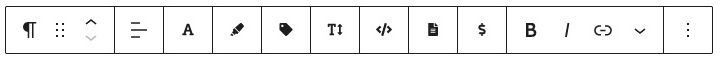
2.メニューから鎖のマークをクリックする
3.出てきた窓内のURL欄に”#link001”と入力する
4.右下の”リンク追加”をクリックする
5.飛んで行く先の記事先頭テキストを選択する
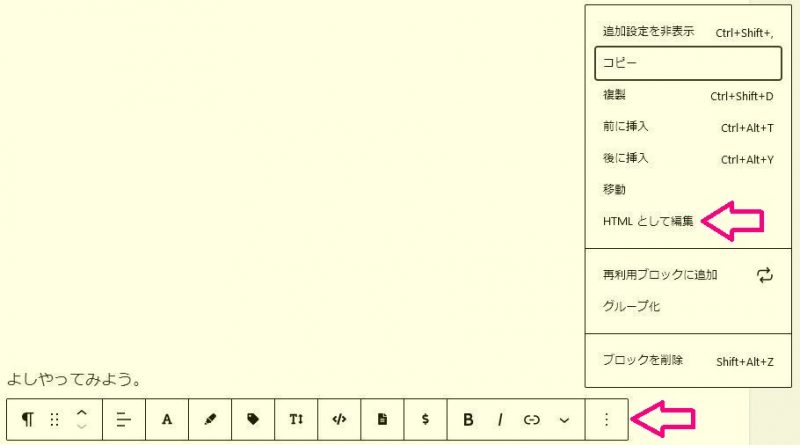
6.メニュー右端の点3つのオプションマークをクリックする
7.”HTMLとして編集”をクリックする
8.記事の文字がHTMLにかわるので、先頭の”<p>”を”<p id=link001>”に
書き換える(#は入れない)
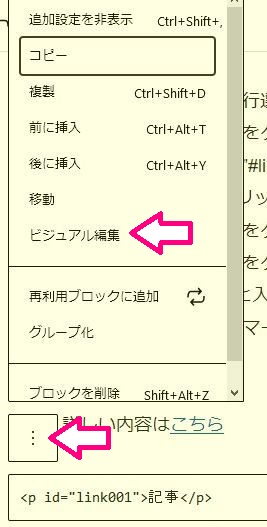
9.真上に出ている点3つのオプションマークをクリックする
10.”ビジュアル編集”をクリックする
よしやってみよう。
1.目次のテキスト(文)1行選択する
2.メニューから鎖のマークをクリックする

3.出てきた窓内のURL欄に”#link001”と入力し、エンターキーを押す

4.飛んで行く先の記事先頭テキストを選択する
6.メニュー右端の点3つのオプションマークをクリックする
7.”HTMLとして編集”をクリックする

8.記事の文字がHTMLにかわるので、先頭の”<p>”を”<p id=link001>”に
書き換える(#は入れない)
9.真上に出ている点3つのオプションマークをクリックする
10.”ビジュアル編集”をクリックする

結果がこれ、”こちら”をクリックしてみてください。
(例)詳しい内容はこちら
記事
なんたらかんたら・・・

できたできた。おしまい。
プラグインを使う方法もあるらしいけど、WordPressのバージョンが変わるたびに動かなくなるかもしれない。それなら、直接HTMLを編集する方法を身に着けた方が良いのではないかと感じた次第です。
『お問い合わせ』を設置しようとするが、上手くいかないな
いろいろ調べていると、『お問い合わせ』を設置しなくてはならないらしい。ヒトデさんは、”設置していないなんて信じられない”とまで言っておられる。そんなに重要なのか・・・よくわからないが、設置することにする。
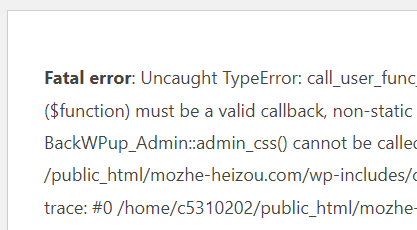
実は先週からやっていたんですが、どうしてもお問い合わせが表示されなかったんです。それに昨日までプレビューがこのようにエラー表示でした。

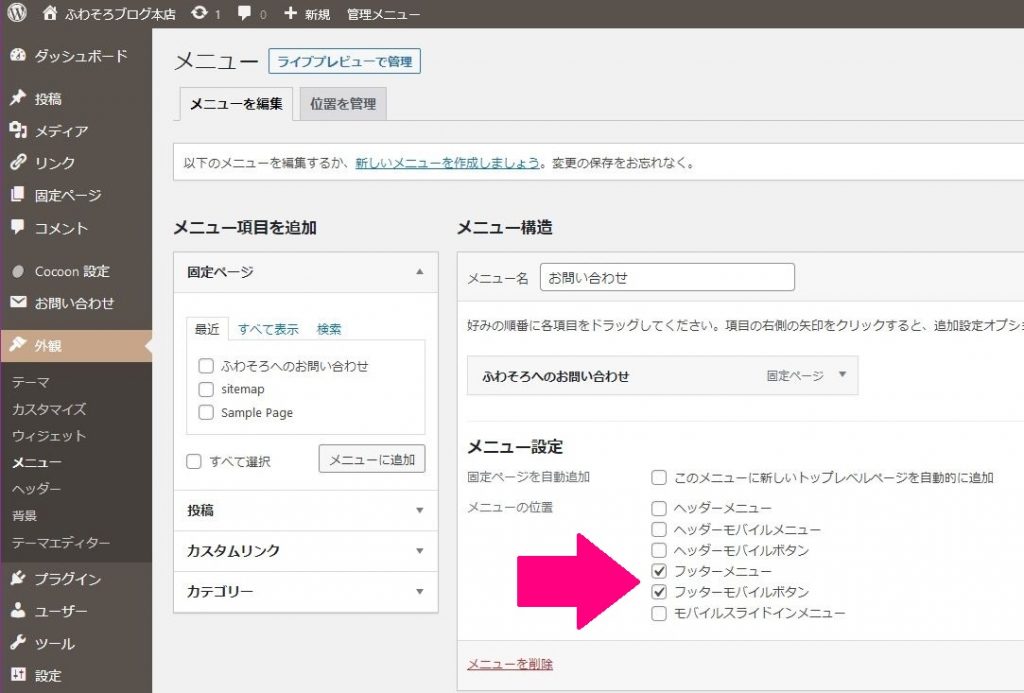
今日もやはり表示されないので設定をいろいろ点検していると、表示する位置を示すチェックが入っていないことを発見! おかしいな、確かチェックしたはずなんですけどね。・・・

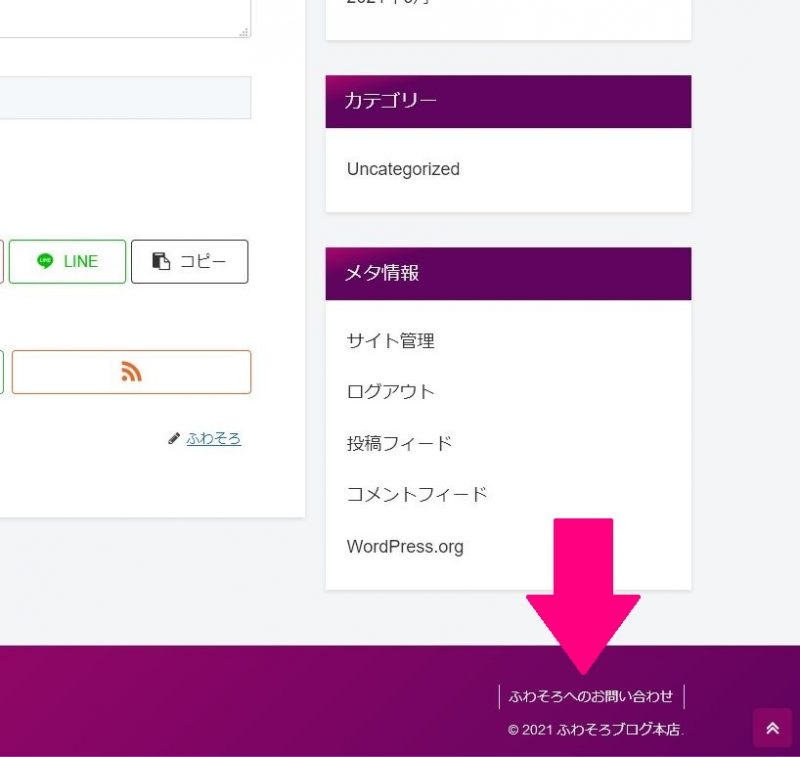
ブログの表示を確認してみると、無事にお問い合わせが表示されております。めでたし、めでたし・・・

ですけど、ここで投稿ページのSEO欄に入力したはずの内容も消えていることを発見!
何かおかしいな。しかし、何と言うことでしょう(ビフォーアフターか)、プレビュー画面もちゃんと表示できるようになっております。
取り敢えずハッピーエンドということでしょうか?
・・・と思ったら、お問い合わせはあるが昨日まであったサイドバーを表示させるアイコンなど3つがなくなっているじゃないか。何と言うことでしょう。
『メタ情報』・・・公開するの? この個人情報保護の時代に・・・
お問い合わせを表示させようと苦労している過程で気づく。・・・違和感あり!
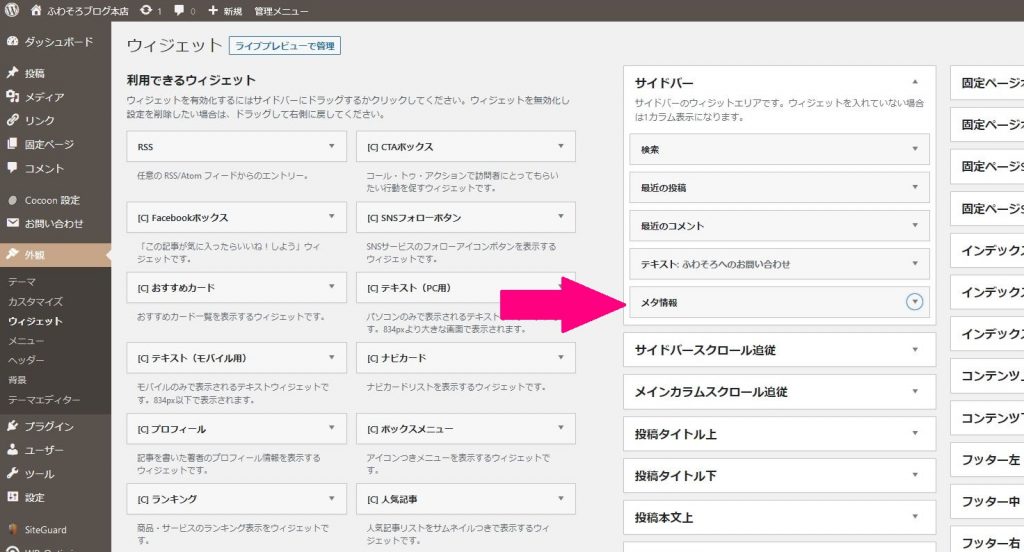
サイドバーに目をやると、こんなものが。

お客さんも”サイト管理”に参加するの?
これって、銀行の大金庫の扉が表通り沿いに出ているようなもんじゃないのかな。
早速、また設定方法をWebで調べて見えないように設定。人気が出る前に気が付いてよかった。(^^;)
管理メニューを開いて、外観→ウィジェット→サイドバーを選択。その中の”メタ情報”を削除。
(右の小さな逆三角マークをクリックすると中身が見えるので、その中の削除を選択する。)

更新すると、スマホで確認してみても見えなくなっております。一安心。
メタ情報を見せておいた方が良い場合って、どんな場合なのでしょうか???????
Webで調べてみても、非表示にするようにと警告してくれているサイトは山ほどヒットするが、メリットを説明してくれる記事は見当たらず。
どう考えても、デフォルトが表示になっているシステムを設計した方の考え方は理解しかねますね。
あなたはどう思います?
以上、参考になればうれしいです。
最後までお読みいただきまして、ありがとうございました。
スポンサーリンク
関連記事
【残念】ブログの広告がクリックされない! いや、クリックできなくなっている
【初心者以下】Googleアナリティクスが有効にならない(-_-;)
【なぜPV増えない?】ブログ書いたらGoogleさんに知らせましょう【インデックス】
【2022年】Googleアドセンス審査合格しました、これがコツ!
【WordPress】サイトで技術的な問題が発生しています【リカバリーモード】



コメント