アドセンス挑戦の過程を記録している記事でSEO対策として、ブログ読み込みのスピードアップを図りました。
PageSpeed Insight の点数でモバイル46点→86点、パソコン78点→92点まで改善できていました。
でも、気を抜いていると・・・
スポンサーリンク
モバイルで78点まで落ちているではないか!!!
あれから証明書の問題などがあり、スピードアップはほったらかしでした。
連日の大雨で外に出られないので、久しぶりにPageSpeed Insightでチェック。
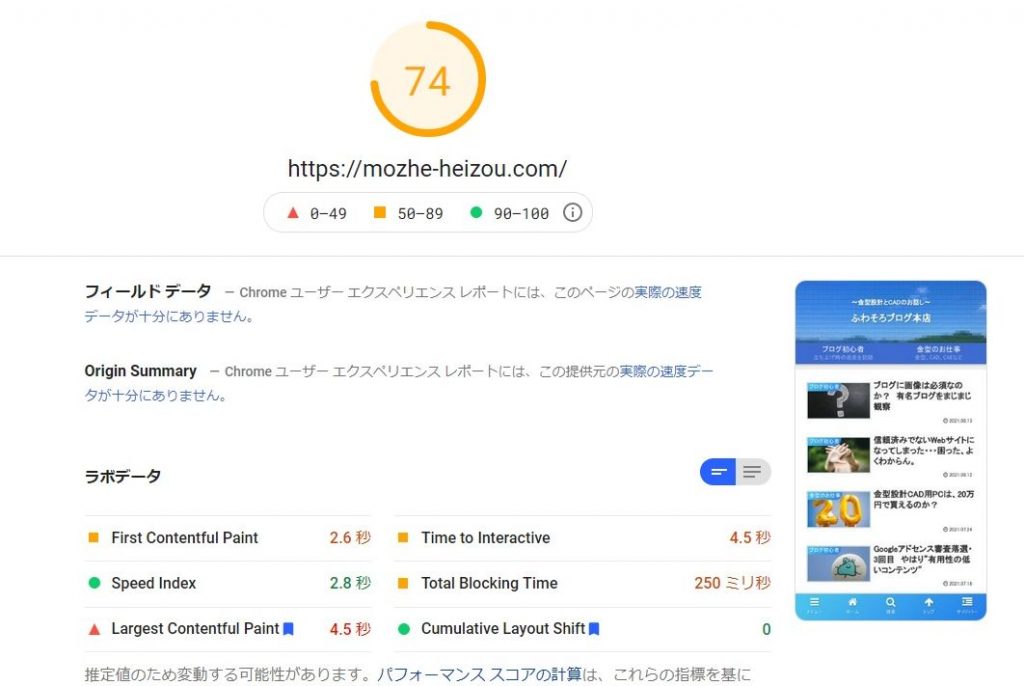
なんと、モバイルで74点に落ちているではないですか!

下半分のラボデータを見ると、読み込みに4.5秒かかっている項目が2つ。
■Time to Interactive 4.5s
■Largest Contentful Paint 4.5s
説明書きを読みましたが、 Time to Interactive は全く意味が解りません。
Largest Contentful Paint の方は、画像ファイルが大きくて時間がかかるとうことのようです。
ファイルの形式を次世代のものにすると、圧縮率が高くて結果ファイルが小さくなる・・・ということらしい。WebPとか。
再度 EWWW Image Optimizer の設定を確認する
設定画面をよく見ると、一番下にWebP変換とある。
早速チェックを入れ設定を保存し、再チェック。
でも、点数は変わっていません。
EWWW Image Optimizer で、一括変換
一括変換が必要
一括変換して、今までの記事に入っている画像も変換する必要があるわけですね。そりゃそうだ。
変換に10分ほど。
再度PageSpeed Insightで点数を確認。82点に上がりました。
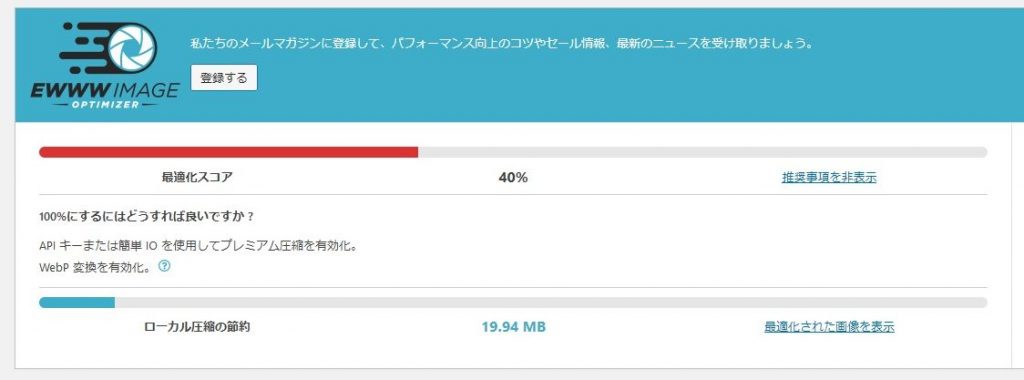
EWWWの設定としては、最適化率が40%とのこと。何を言っているのかよくわかりません。

WebPの配信方法
WebP変換の項目の下に、WebPの配信方法というものがあります。
WordPressのヘルプは全部英語なので、なんのことやらわかりません。
Webで調べてもみましたが、 WebPの配信方法 については同じ画面を使った説明は見当たりませんでした。
バージョンが違うのかもしれません。
取り敢えずチェックを入れた状態で、一括変換してみました。
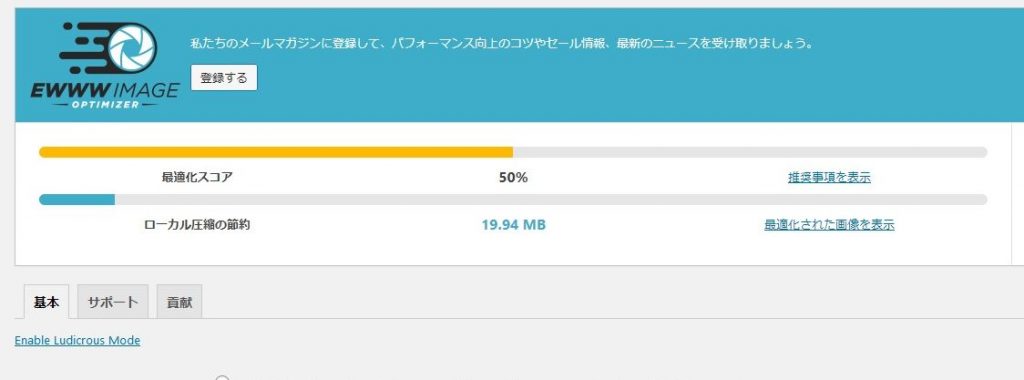
最適化スコアが50%になったので、良くなったということなんでしょう。
(ようやく半分とも言えますが。)


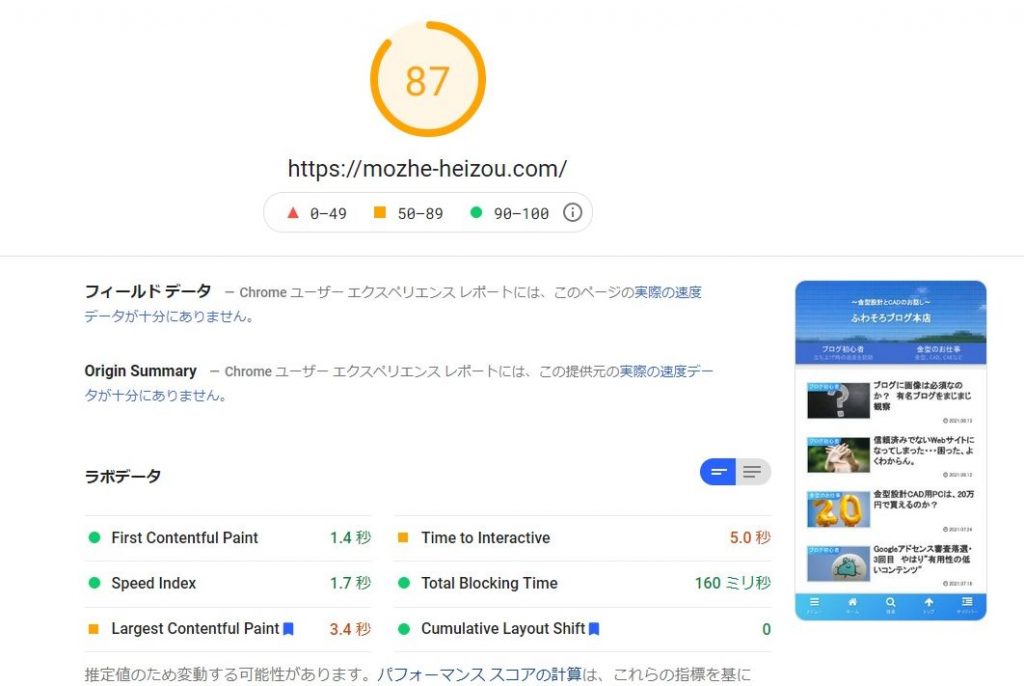
PageSpeed Insight の点数も上がり、87点になりました。
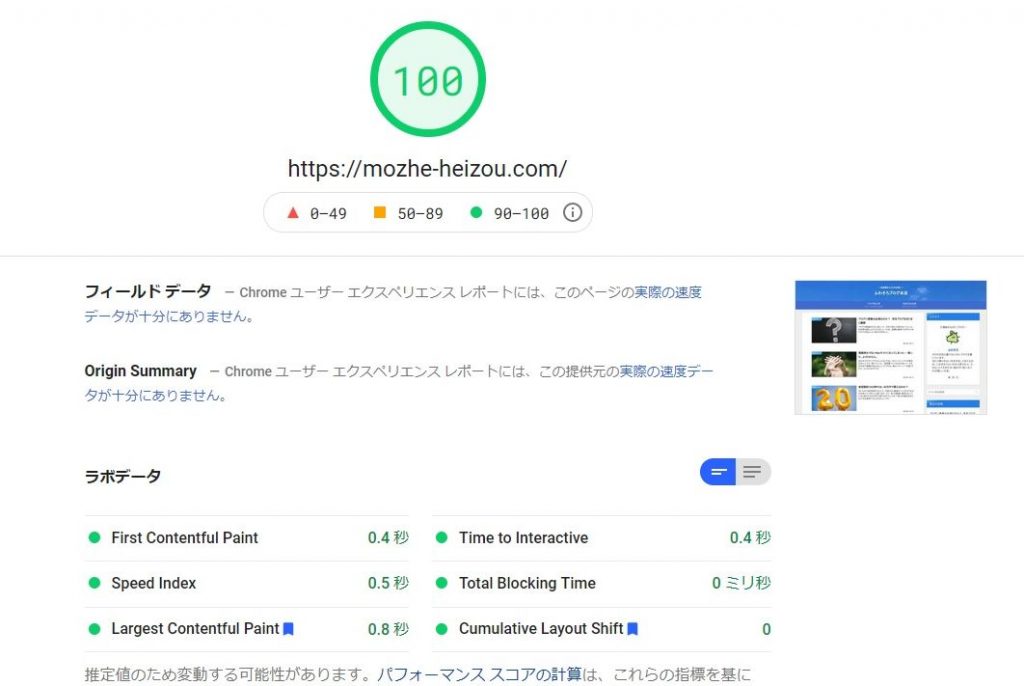
パソコンでは、なんと100点満点。

WebPって、どんなもの?
ここで一抹の不安が。
画像をWebPに変換してよかったのだろうか? 何か不具合は出ないのだろうか?
調べてみました。
呼び方は、ウェッピーと言うのだそうです。地方のゆるキャラに居そうな名前ですね。
10年ほど前からあるファイル形式で、開発はGoogleさんとのこと。あやしい物じゃないようですね。
jpgなどと比べてファイルが30%程度小さくなるので、ブログの高速化が期待できますね。
不具合報告も見当たりませんでした。
ただ、対応できていないアプリは多いようですね。ブラウザも一部非対応とか。
iPhoneのブラウザであるSafariも少し前のバージョンでは非対応だったようです。
少し古いiPhoneをお持ちの方には読んでもらえないということなんでしょうか?
良かったのかな?
今回の内容は、主に さんの記事を参考にさせていただきました。
分かり易かったです。ありがとうございました。

以上、同じような所でつまづいている方の参考になればうれしいです。
最後までお読みいただきまして、ありがとうございました。
スポンサーリンク
関連記事
【残念】ブログの広告がクリックされない! いや、クリックできなくなっている
【初心者以下】Googleアナリティクスが有効にならない(-_-;)
【なぜPV増えない?】ブログ書いたらGoogleさんに知らせましょう【インデックス】
【2022年】Googleアドセンス審査合格しました、これがコツ!
【WordPress】サイトで技術的な問題が発生しています【リカバリーモード】